※当サイトはアフィリエイト広告を利用しています。
美しい配色の作品って、それだけでグッと引きこまれますよね。けれど、色の組み合わせ方は無限。プロや色彩感覚の鋭い人でもない限り、すぐには決められません。
そこで今回は、カラーパレットを自動で生成してくれるWebサービスや、色見本サイトを集めてみました。配色に迷ったときに参考にしましょう。眺めているだけてもセンスが磨かれる気がしますよ!
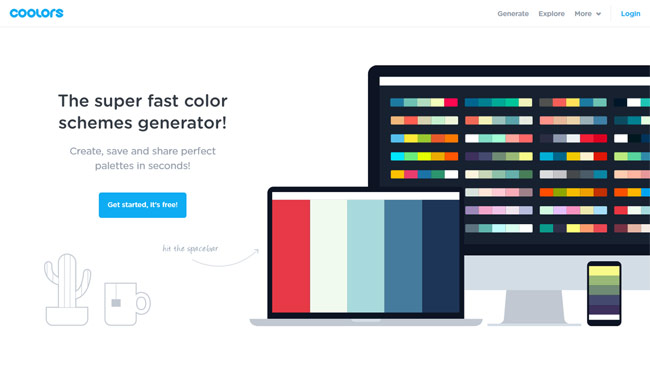
Coolors
[スペース]キーを押すたびに自動で配色パターンが生成されます。「Get started,It’s free!」をクリックして作成ページへ移動しましょう。色は個別にロックすることができ、その場合はロックした色以外が[スペース]キーを押すたびに変わります。メインカラーが決まっている場合は、カラーコードを入力してロック⇒[スペース]キー押下で、メインカラーに合う色を見つけることもできます。色はHSB・RGB・CMYK・PMSでも設定可能です。



カラーコードがURLになっているので、気に入った配色ができたらURLをコピペすればOK!
![]()
![]()
![]()
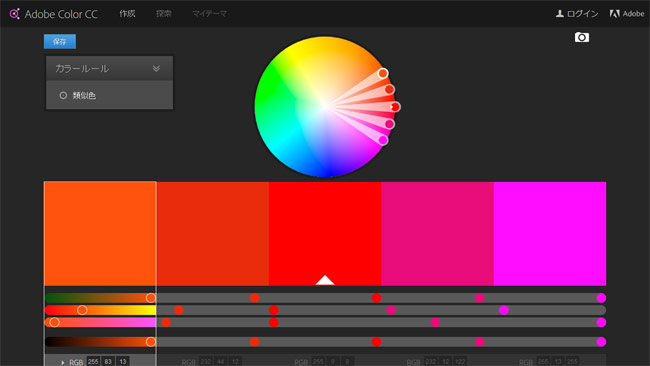
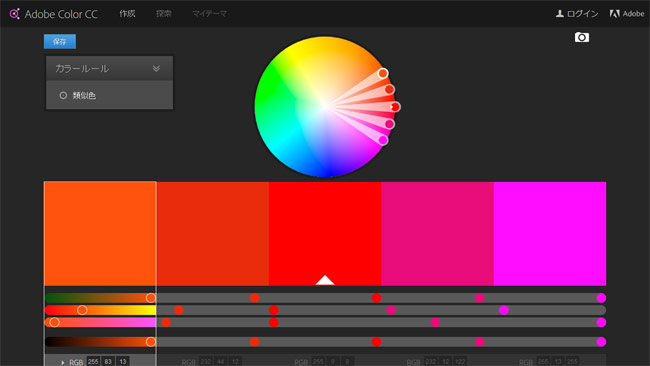
Adobe Color CC



https://color.adobe.com/ja/create/color-wheel/
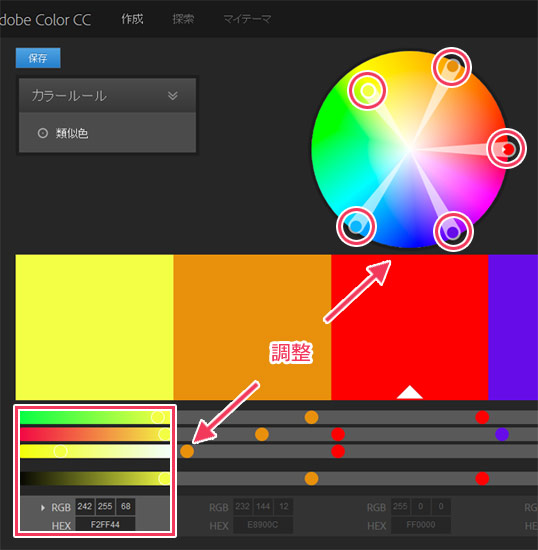
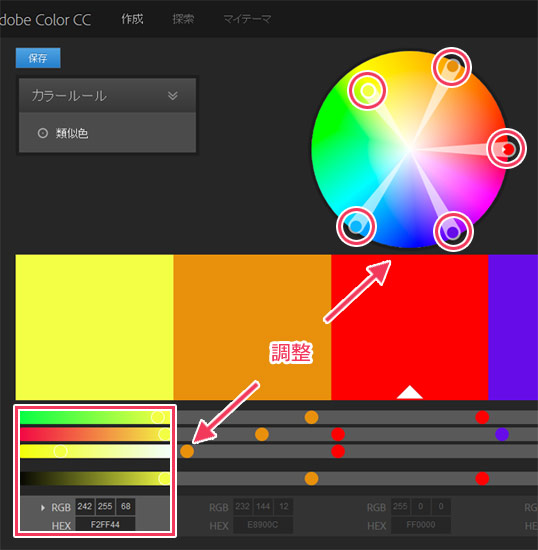
Adobeの配色生成サービスです。色相環の中をグリグリ動かしても良いですし、枠で囲まれた部分のスライダーを調整したり、値やコードを直接入力してもOK。色を一つ決めると、「カラールール」に則って配色が作成されます。カラールールも自由に変更可能です。



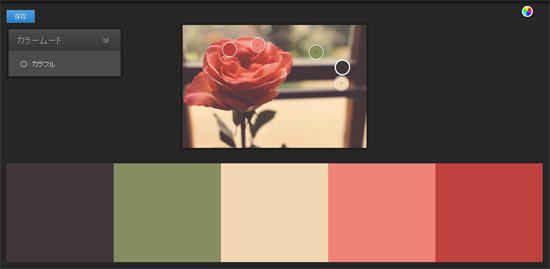
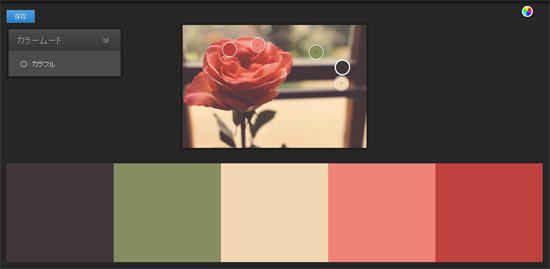
カメラのアイコンをクリックし、画像を選択すると、その画像から色を抜き出してカラーパレットを作ってくれます。AdobeIDでログインすると、作成したカラーパレットを「マイテーマ」に保存することができます。









PhotoshopやIllustratorのバージョンCCをお持ちの場合は、アプリケーションから保存したカラーパレットを読み込むことができます。私はCS5なのでできませんでした。残念。
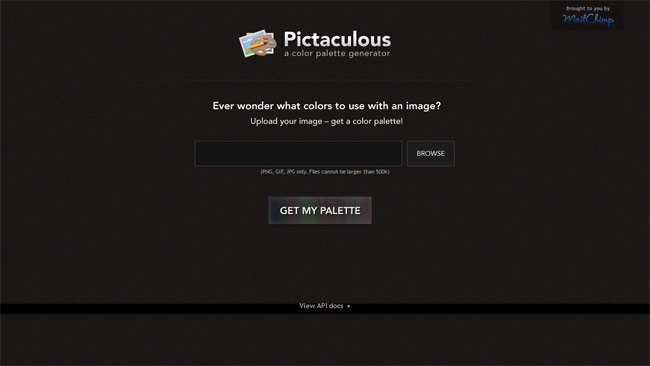
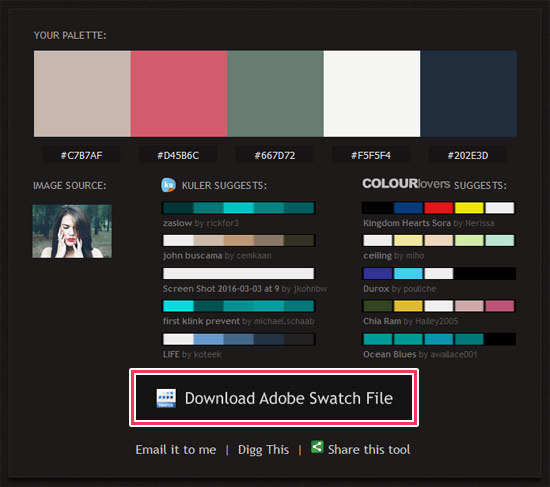
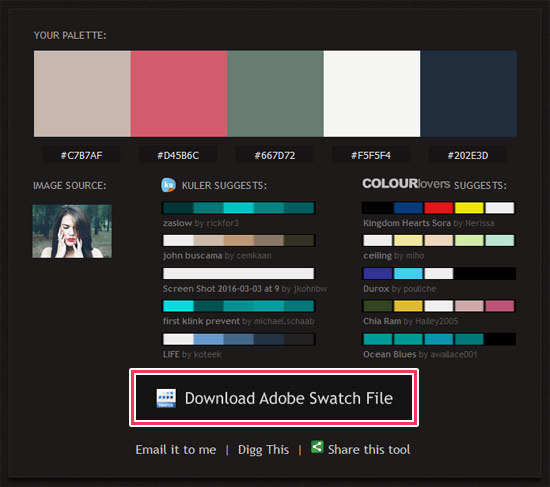
Pictaculous
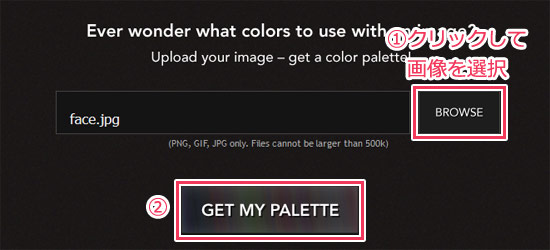
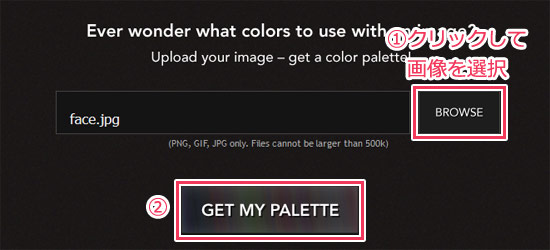
画像から配色を作成するサービスです。「BROWSE」をクリック⇒画像を選択⇒「GET MY PALETTE」をクリックすると、画像から色を抜き出してカラーパレットを作成してくれます。



「Download Adobe Swatch File」をクリックすると、Photoshop等で読み込めるスォッチファイルをダウンロードすることができます。



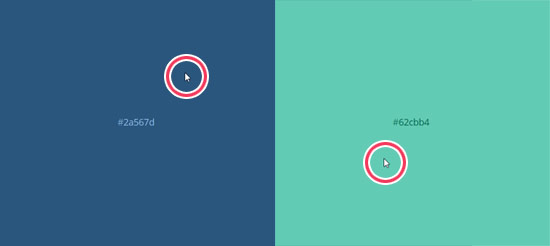
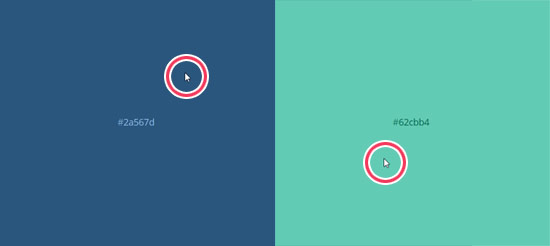
Colourco.de
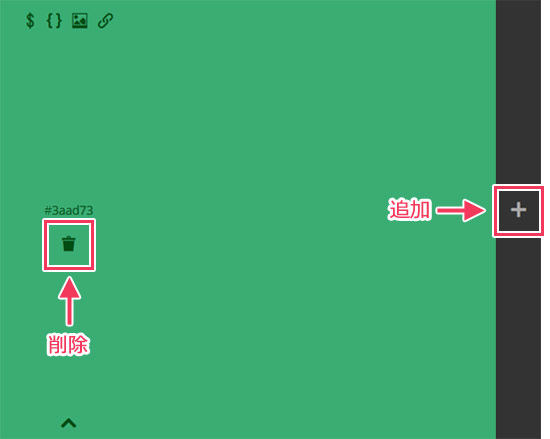
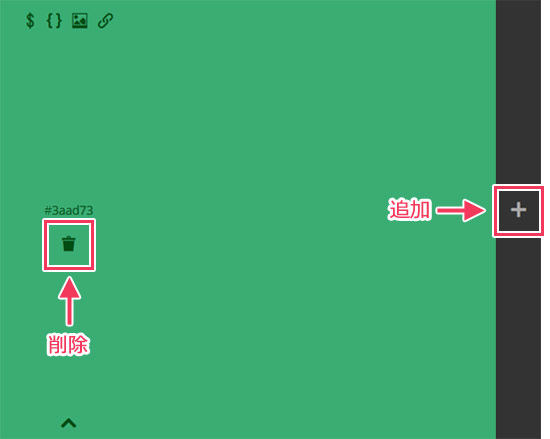
画面上でカーソルを動かしたりスクロールしたりすると色が変化する面白い仕様のサイト。



クリックで色確定、ゴミ箱アイコンクリックで色削除、「+」ボタンクリックで色追加です。



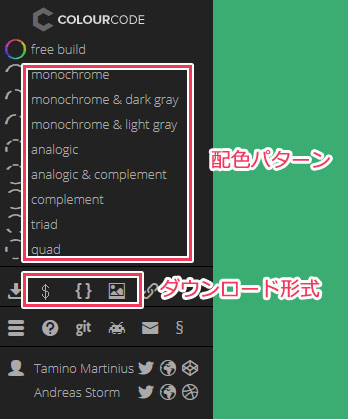
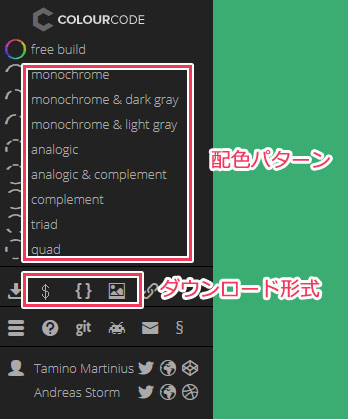
自分で色を決めるのが面倒だという場合は、配色パターンを選択すると自動でカラーパレットが生成されます。
- monochrome:同系色
- monochrome & dark gray:同系色&ダークグレー
- monochrome & light gray:同系色&ライトグレー
- analogic:類似色
- analogic & complement:類似色&補色
- complement:補色
- triad:三色組
- quad:四色組
作成したカラーパレットは、ダウンロードアイコンにカーソルを合わせる⇒保存形式を選択でダウンロードできます。形式はscss/less/pngの3種類。



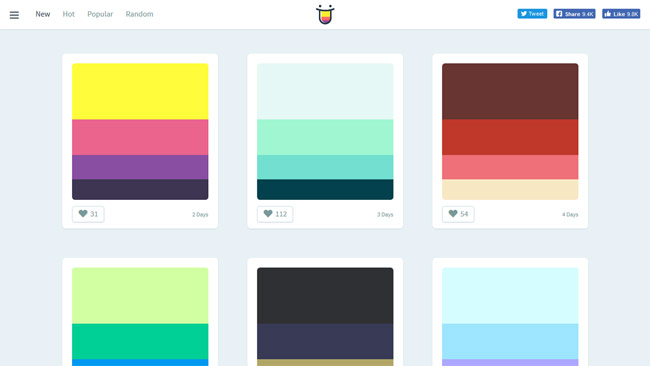
Color Hunt
さまざまな配色パターンを一覧で見られるサイトです。配色イメージが固まっていない場合は、このサイトを眺めていると「これだ!」と思う配色に出会えるかも。色にカーソルを合わせるとカラーコードが表示されます。
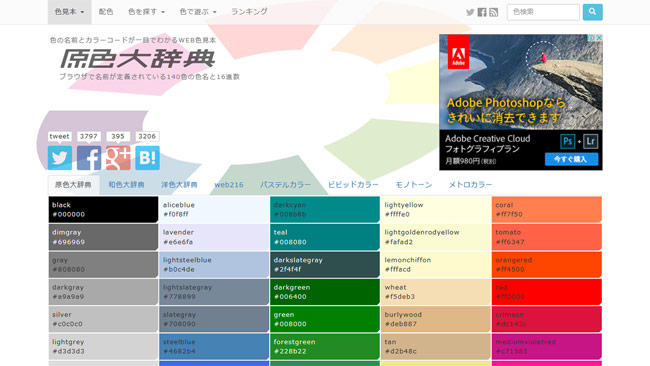
原色大辞典
和色・パステルカラー・モノトーンなど、さまざまなカテゴリーで色が分類されており、それぞれの色に関して名前・カラーコード・RGBなどの情報を確認することができます。上部メニューの「配色」をクリックすると、背景色・文字色の組み合わせをチェックできるページへ移動します。
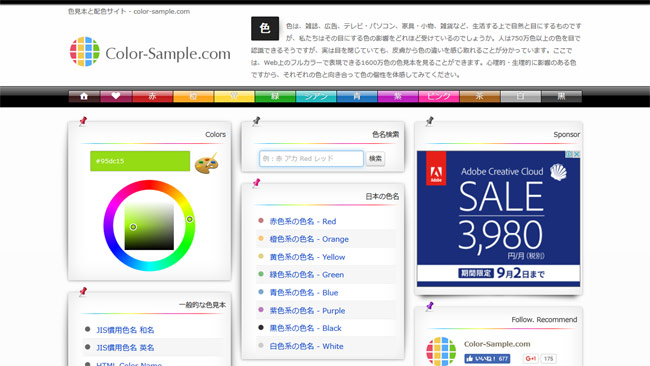
Color-Sample.com
さまざまなカラーサンプルを見ることができます。グローバルメニューの色をクリックすると、その色を使ったFlickrやWebサイトなどが参考として表示されます。
おわりに
いかがでしたか?
ほとんどが海外サイトですが、使い方は難しくありません。配色に迷ったときは、今回ご紹介したようなサイトを参考にしましょう。今まで配色決めにかかっていた時間を大幅に短縮することができますよ!