※当サイトはアフィリエイト広告を利用しています。
今回は、Photoshopでレイヤーを等間隔に並べる方法について解説します。
Photoshopでレイヤーを等間隔に並べたいときは、整列や分布、JSXを使用します。これらの使い方を覚えれば、レイヤーがうまく並ばなくて困るということがなくなりますよ!
同じサイズのレイヤーを等間隔に並べる
同じ大きさのレイヤーを等間隔に並べたいときは、整列と分布を使いましょう。







縦方向に並べる
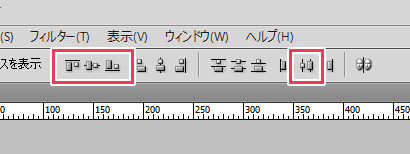
縦方向に並べる場合は、オプションバーの「垂直方向中央を分布」をクリック⇒「左端揃え」「水平方向中央揃え」「右端揃え」のいずれかをクリックします。



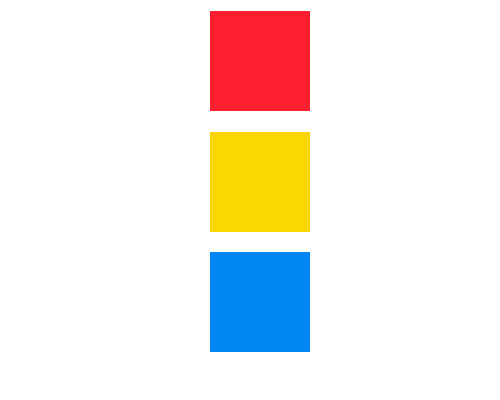
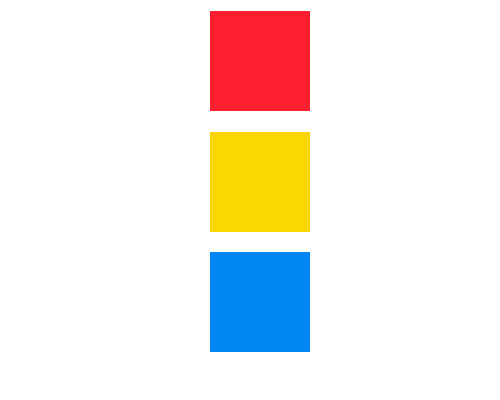
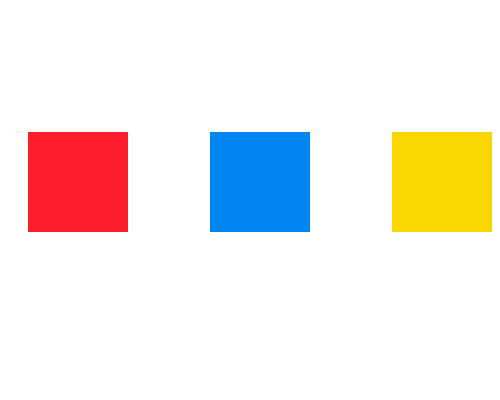
「水平方向中央揃え」にすると、このようになります。



横方向に並べる
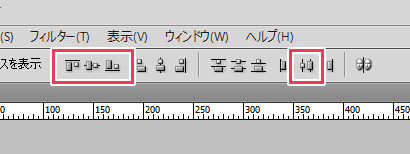
横方向に並べる場合は、オプションバーの「水平方向中央を分布」をクリック⇒「上端揃え」「垂直方向中央揃え」「下端揃え」のいずれかをクリックします。



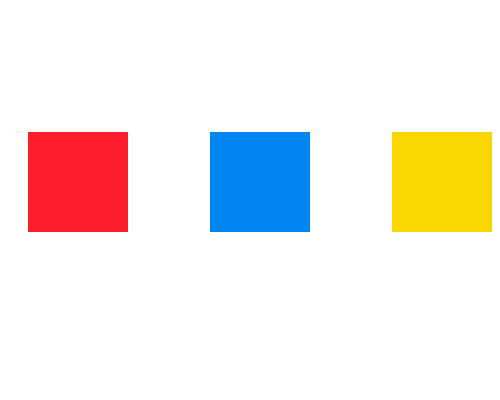
「垂直方向中央揃え」にすると、このようになります。



異なるサイズのレイヤーを等間隔に並べる
大きさがバラバラのレイヤーを等間隔に並べたいときは、JSX(自動処理スクリプト)を使いましょう。



LIGさんが配布している「Margin」を使うと、サイズに関係なくレイヤーを指定した間隔で整列させることができます。
Marginのダウンロードページ
http://liginc.co.jp/designer/archives/6843
上記のページからZIPファイルをダウンロードし、解凍したフォルダの中に入っている「Margin.jsx」を以下のディレクトリにコピーします。※OSやPhotoshopのバージョンによってディレクトリは変わります。
Windowsの場合
C:\Program Files\Adobe\Adobe Photoshop XX\Presets\Scripts
Macの場合
アプリケーション/Adobe Photoshop XX/Presets/Scripts/
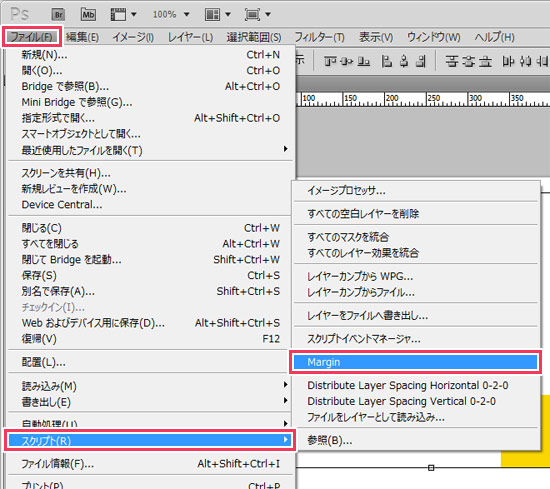
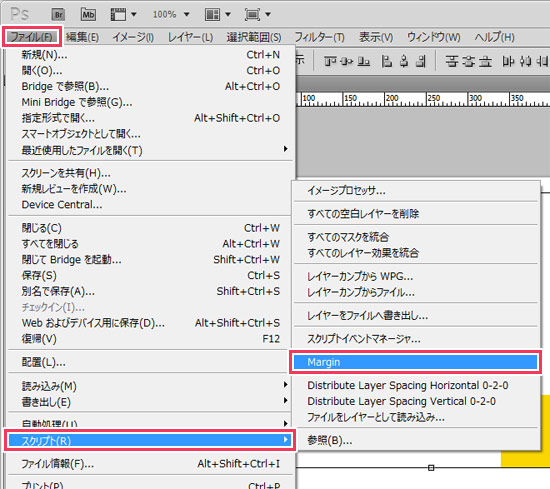
Photoshopを再起動すると、「ファイル」メニューの「スクリプト」に追加したJSX名が表示されます。
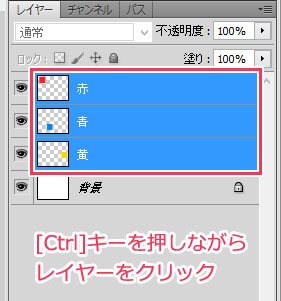
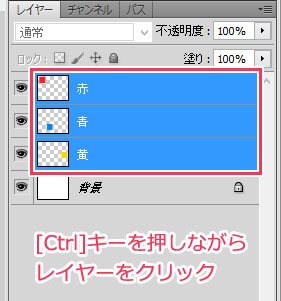
[Ctrl]キーを押しながらレイヤーをクリック⇒「ファイル」メニュー⇒「スクリプト」⇒「Margin」をクリックします。


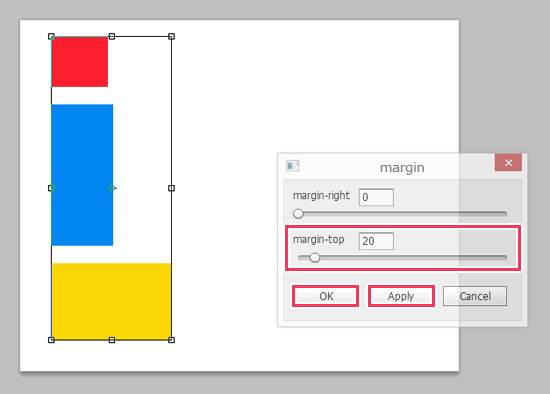
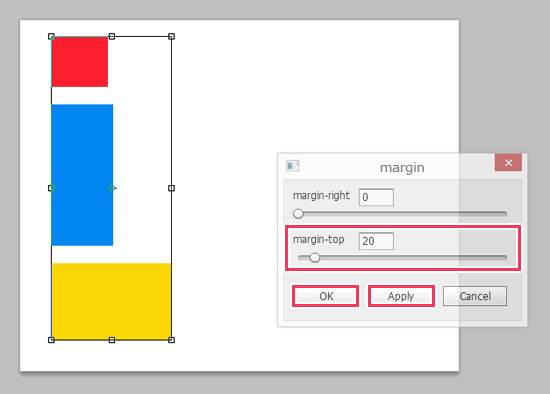
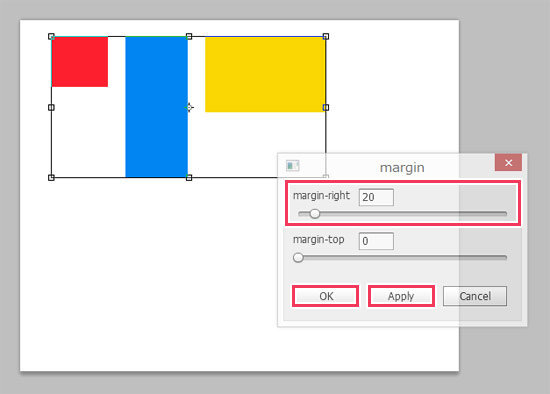
「margin」ダイアログが表示されるので、目的に応じて「margin-right」「margin-top」の数値を調整します。
縦方向に並べる
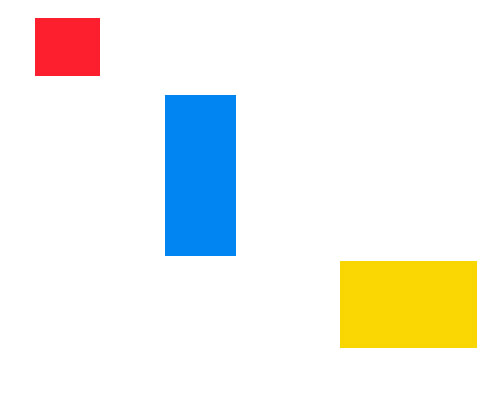
「margin-top」のスライダーを動かすか、数値を入力して「Apply」をクリック⇒問題がなければ「OK」をクリックします。



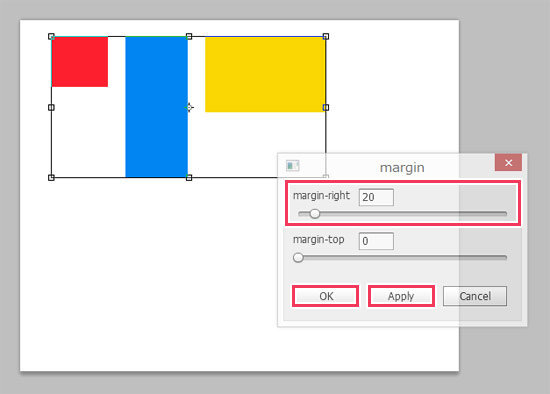
横方向に並べる
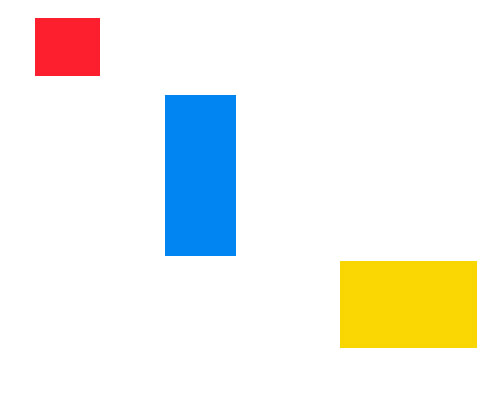
「margin-right」のスライダーを動かすか、数値を入力して「Apply」をクリック⇒問題がなければ「OK」をクリックします。



整列・分布について
整列
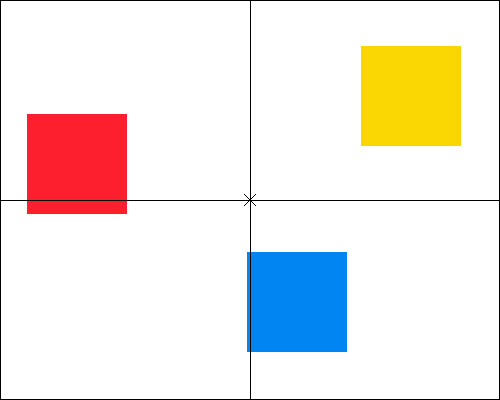
整列は、「なにに合わせて整列させるか」の基準を二つの中から選ぶことができます。
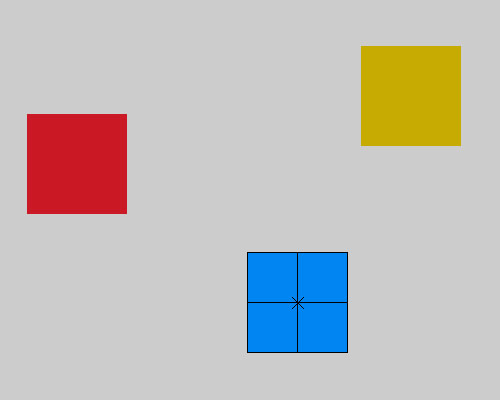
一つは、「選択したレイヤー」です。この場合は、レイヤーパネルから整列させたいレイヤーを2枚以上選択します。[Ctrl]キーを押しながらレイヤークリックで複数のレイヤーを選択できます。



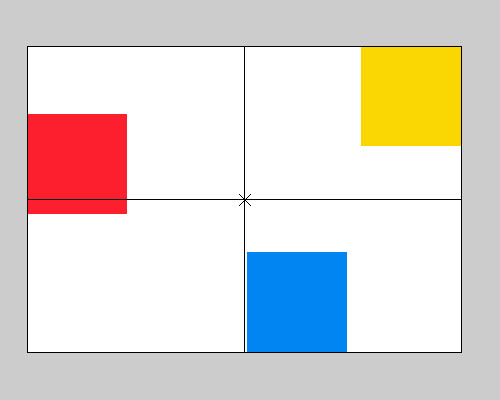
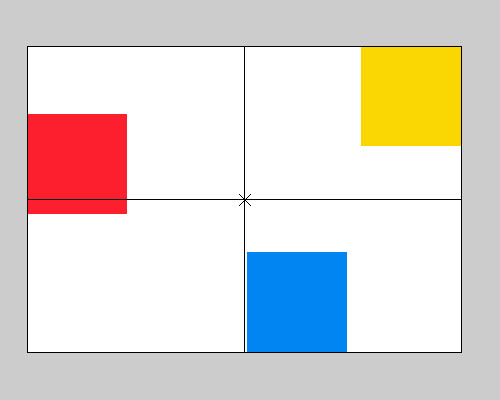
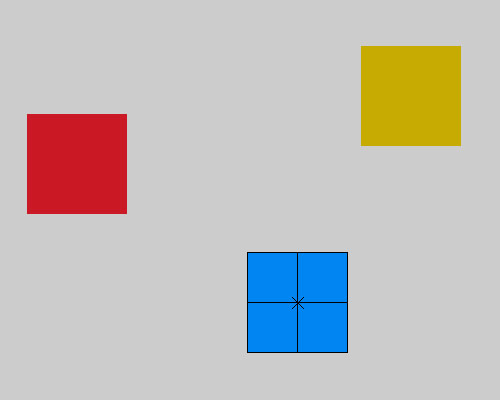
もう一つは、「選択範囲」です。この場合は、自動選択ツール等で基準とするオブジェクトを選択した後、レイヤーパネルから整列させたいレイヤーを2枚以上選択します。青のオブジェクトを基準とした場合、青のオブジェクトの端のピクセルや、垂直・水平方向中央のピクセルに合わせて他のレイヤーが整列します。



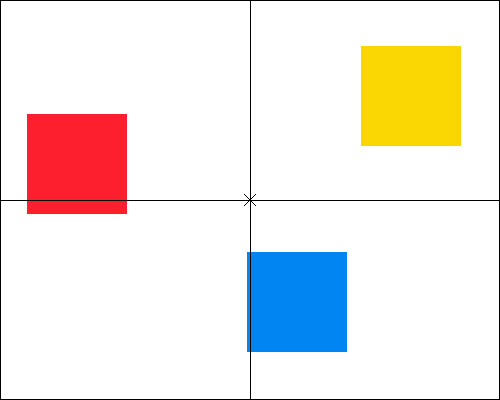
カンバス全体を選択したい場合は、レイヤー選択後、[Ctrl]+[A]を押します。選択レイヤーは1枚でもOKです。カンバス全体を基準とした場合、カンバスの端のピクセルや、垂直・水平方向中央のピクセルに合わせて他のレイヤーが整列します。



以下では「選択したレイヤー」を基準にした場合で説明しています。「選択範囲」を基準にした場合は、「選択したレイヤーの中で一番◯にあるレイヤー」「選択したレイヤーが収まる範囲」の部分を、それぞれ「選択範囲」に置き換えて読んでください。
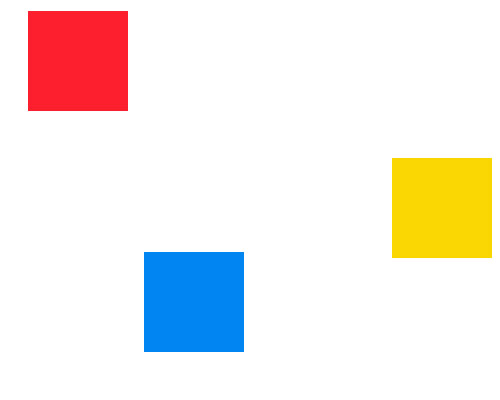
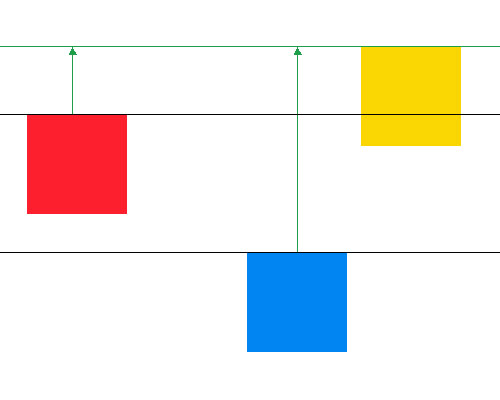
各整列ボタンを押すと、レイヤーは黒のラインから緑のラインへ移動します。
上端揃え
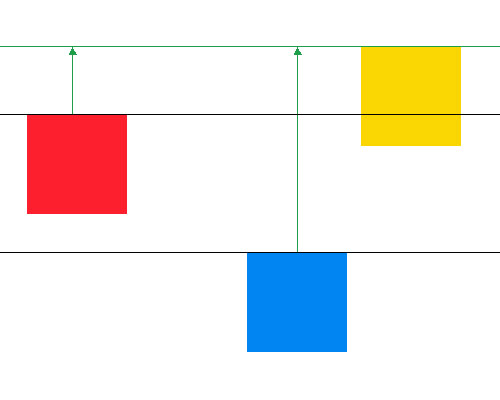
選択したレイヤーの中で一番上にあるレイヤー(黄)の上端のピクセルに、他のレイヤー(赤・青)の上端のピクセルを合わせます。



垂直方向中央揃え
選択したレイヤーが収まる範囲(グレーの部分以外)の水平方向中央のピクセルに、各レイヤー(赤・青・黄)の水平方向中央のピクセルを合わせます。



レイヤーが上下に移動するため、「垂直」方向中央揃えという名前になっています。
下端揃え
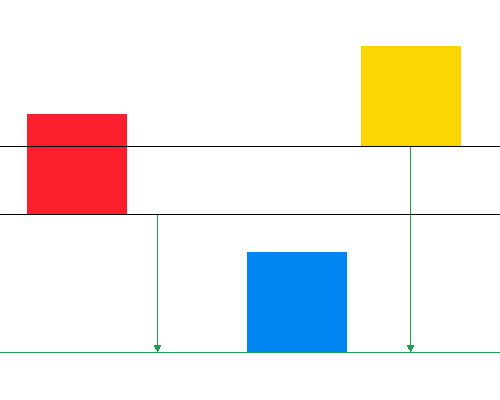
選択したレイヤーの中で一番下にあるレイヤー(青)の下端のピクセルに、他のレイヤー(赤・黄)の下端のピクセルを合わせます。



左端揃え
選択したレイヤーの中で一番左にあるレイヤー(赤)の左端のピクセルに、他のレイヤー(青・黄)の左端のピクセルを合わせます。



水平方向中央揃え
選択したレイヤーが収まる範囲(グレーの部分以外)の垂直方向中央のピクセルに、各レイヤー(赤・青・黄)の垂直方向中央のピクセルを合わせます。



レイヤーが左右に移動するため、「水平」方向中央揃えという名前になっています。
右端揃え
選択したレイヤーの中で一番右にあるレイヤー(黄)の右端のピクセルに、他のレイヤー(赤・青)の右端のピクセルを合わせます。



分布
分布は、3枚以上のレイヤーを選択したときに使える機能です。レイヤーパネルから並べたいレイヤーを選択し、各分布ボタンを押してください。
各分布ボタンを押すと、レイヤーは黒のラインから緑のラインへ移動します。
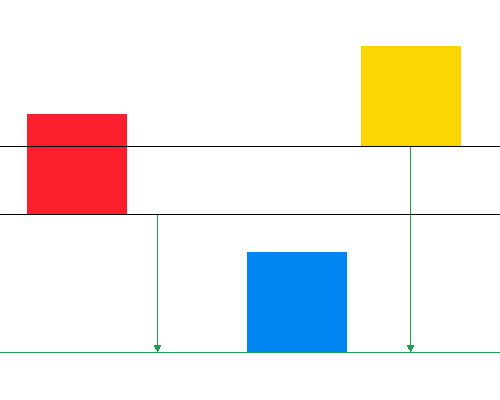
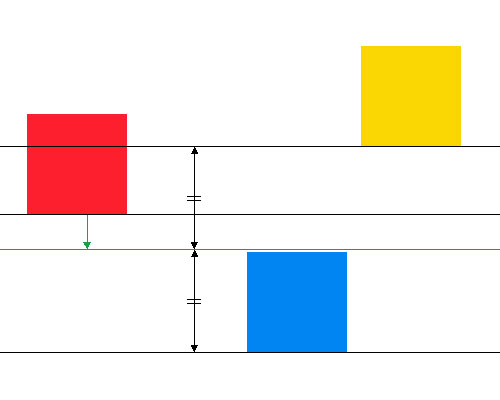
上端を分布
選択したレイヤーの中で、一番上にあるレイヤー(黄)と、一番下にあるレイヤー(青)の上端のピクセルを基準とし、その中で他のレイヤー(赤)の上端のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番上のレイヤーの上端と一番下のレイヤーの上端の間が4等分され、その等分ラインに一番上・一番下を除いた2枚のレイヤーの上端のピクセルがぴったり合う形で配置されます。
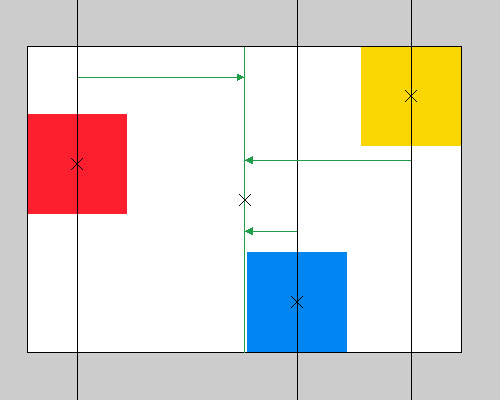
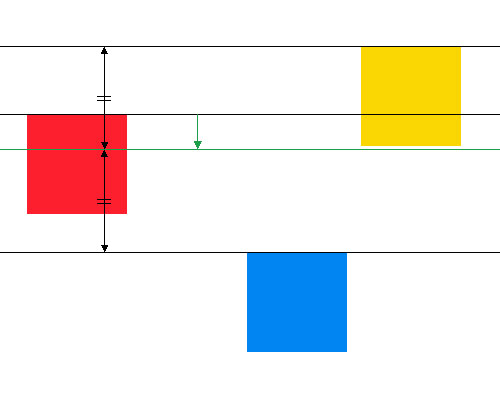
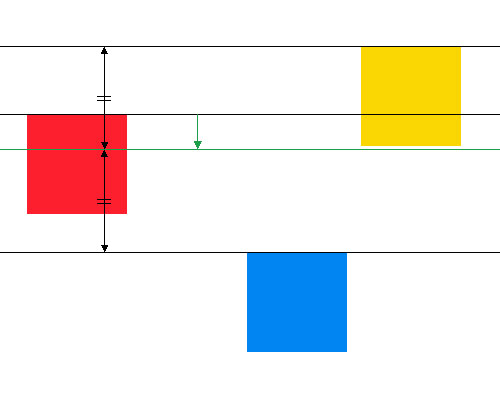
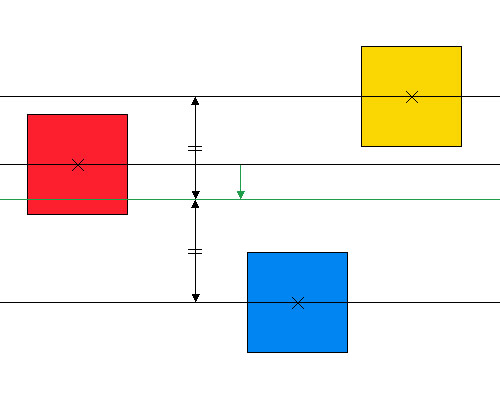
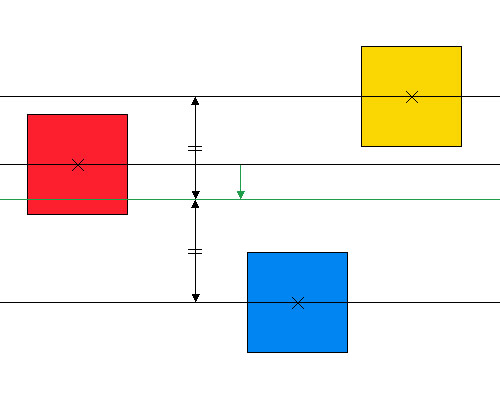
垂直方向中央を分布
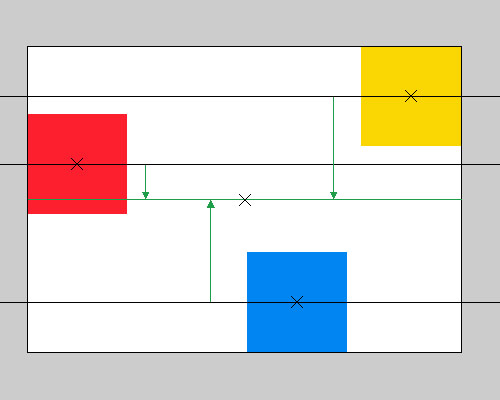
選択したレイヤーの中で、一番上にあるレイヤー(黄)と、一番下にあるレイヤー(青)の水平方向中央のピクセルを基準とし、その中で他のレイヤー(赤)の水平方向中央のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番上のレイヤーの水平方向中央と一番下のレイヤーの水平方向中央の間が4等分され、その等分ラインに一番上・一番下を除いた2枚のレイヤーの水平方向中央のピクセルがぴったり合う形で配置されます。
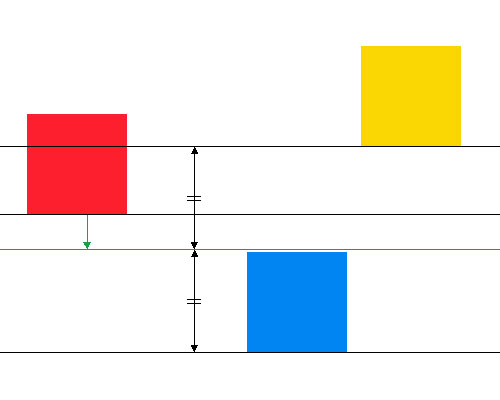
下端を分布
選択したレイヤーの中で、一番上にあるレイヤー(黄)と、一番下にあるレイヤー(青)の下端のピクセルを基準とし、その中で他のレイヤー(赤)の下端のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番上のレイヤーの下端と一番下のレイヤーの下端の間が4等分され、その等分ラインに一番上・一番下を除いた2枚のレイヤーの下端のピクセルがぴったり合う形で配置されます。
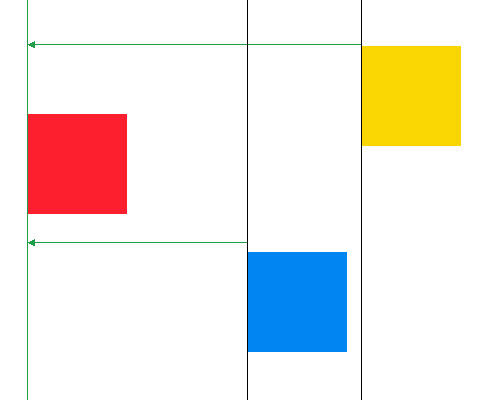
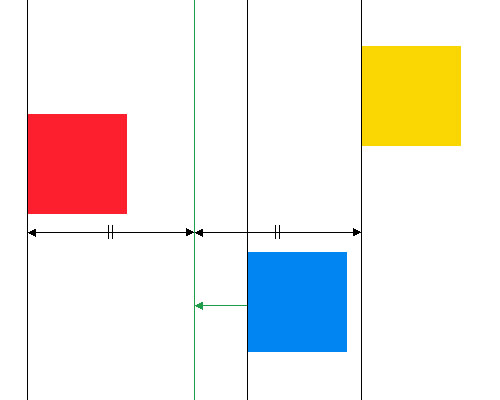
左端を分布
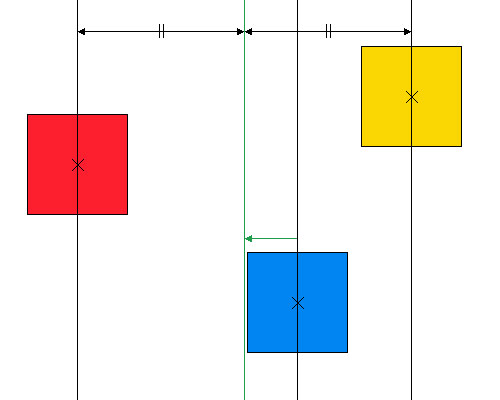
選択したレイヤーの中で、一番左にあるレイヤー(赤)と、一番右にあるレイヤー(黄)の左端のピクセルを基準とし、その中で他のレイヤー(青)の左端のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番左のレイヤーの左端と一番右のレイヤーの左端の間が4等分され、その等分ラインに一番左・一番右を除いた2枚のレイヤーの左端のピクセルがぴったり合う形で配置されます。
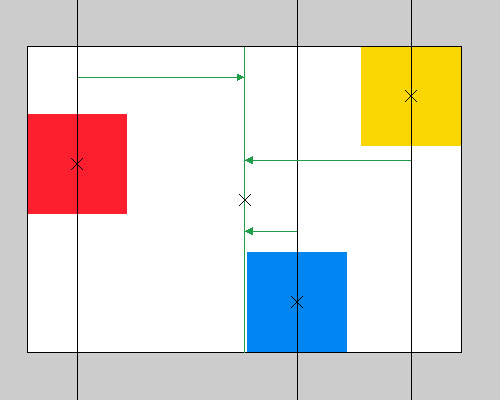
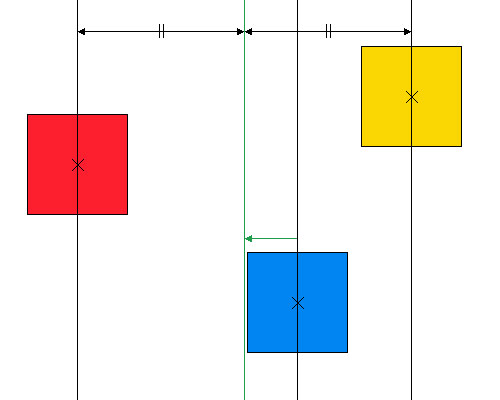
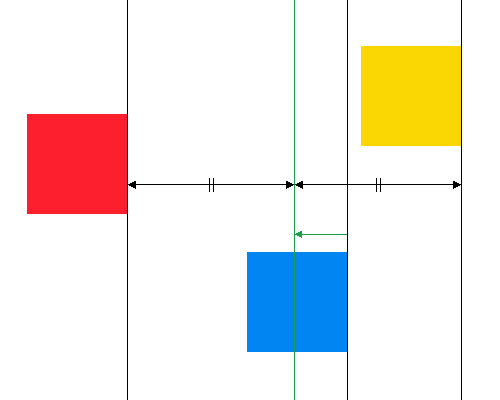
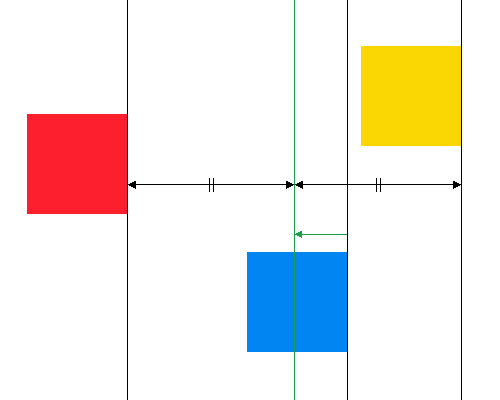
水平方向中央を分布
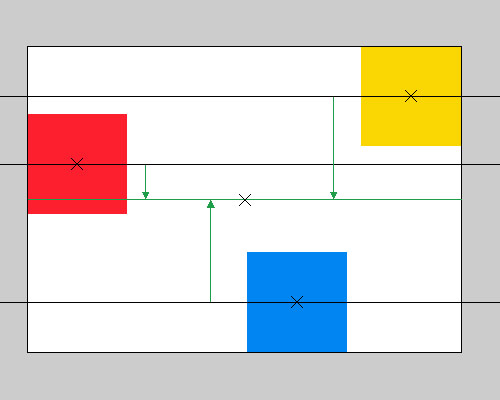
選択したレイヤーの中で、一番左にあるレイヤー(赤)と、一番右にあるレイヤー(黄)の垂直方向中央のピクセルを基準とし、その中で他のレイヤー(青)の垂直方向中央のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番左のレイヤーの垂直方向中央と一番右のレイヤーの垂直方向中央の間が4等分され、その等分ラインに一番左・一番右を除いた2枚のレイヤーの垂直方向中央のピクセルがぴったり合う形で配置されます。
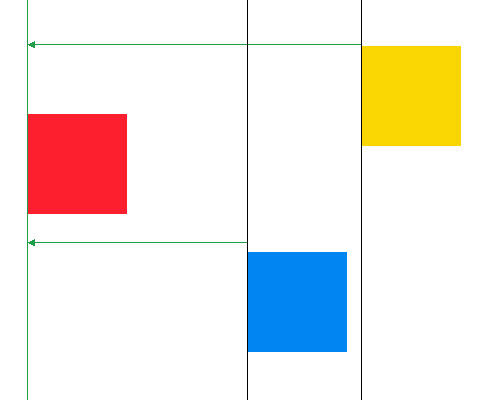
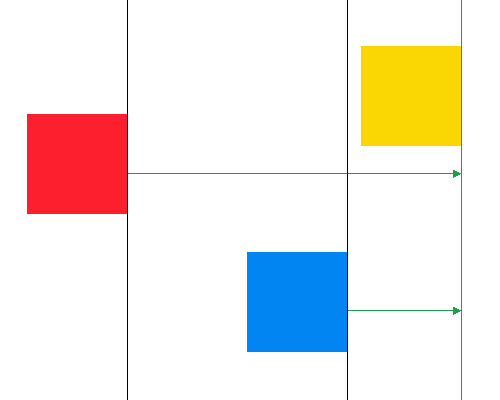
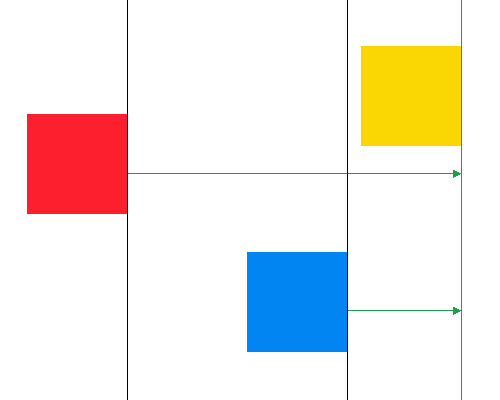
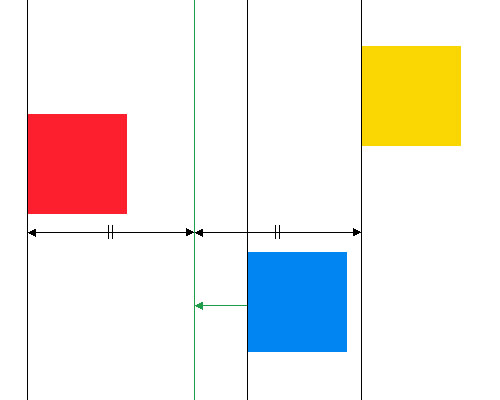
右端を分布
選択したレイヤーの中で、一番左にあるレイヤー(赤)と、一番右にあるレイヤー(黄)の右端のピクセルを基準とし、その中で他のレイヤー(青)の右端のピクセルが等間隔になるように配置されます。



選択したレイヤーが4枚だった場合、一番左のレイヤーの右端と一番右のレイヤーの右端の間が4等分され、その等分ラインに一番左・一番右を除いた2枚のレイヤーの右端のピクセルがぴったり合う形で配置されます。
おわりに
同じサイズのレイヤーを等間隔に並べたいときは、整列させたいレイヤーを選択し、整列・分布ボタンを押します。異なるサイズのレイヤーを等間隔に並べたいときは、LIGさんが配布しているJSX「Margin」を使いましょう。
以上、Photoshopでレイヤーを等間隔に並べる方法についてでした。