※当サイトはアフィリエイト広告を利用しています。
WordPressの記事内でHTMLタグをそのまま表示させたいときってありますよね。
例えば、「<p>は段落を表すタグです」という感じに。
でも、こういう文をそのまま入力しても、実際は「は段落を表すタグです」と表示されて、<>で囲まれた部分が消えてしまいます。
今回は、HTMLタグをタグとしてではなく、文字として表示させる方法をご紹介します。
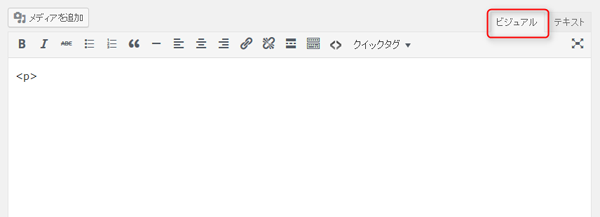
方法1 ビジュアルエディタで入力する

ビジュアルエディタで「<p>」と入力してみてください。プレビューで確認すると、入力したタグがそのまま文字として表示されているのがわかります。
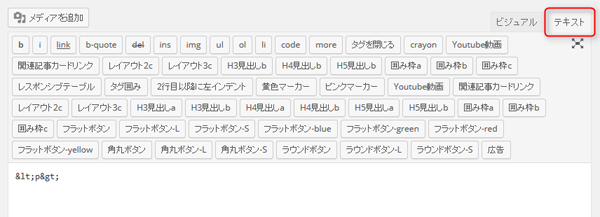
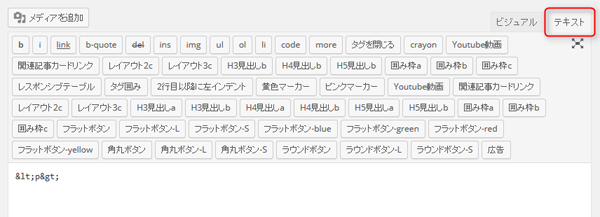
方法2 「<」と「>」を別の文字に置き換えて入力する



方法1で入力したあとテキストエディタに切り替えると、「<p>」と入力した部分が「<p>」となっているのがわかります。
タグの「<」が「<」に、「>」が「>」に、それぞれ変換されているんですね。
つまり、テキストエディタで入力するときは、「<」と「>」を別の文字で入力すれば良いのです。
このように、タグを構成する特殊文字を別の文字に置き換えて、タグとして扱われないようにすることを「実体参照」「エンティティコード」などといいます。
……といっても、いちいち「<」「>」を手打ちするのは面倒くさいですよね。
そういうときは、プラグイン「AddQuicktag」を使って文字を登録するか、PCの単語辞書に文字を登録してしまいましょう。
AddQuicktagは、タグや定型文を登録しておくとボタンひとつで記事内に挿入できるという、とても便利で汎用性の高いプラグインです。WordPressユーザーであれば利用している方は多いのではないでしょうか。
プラグインを有効化したあと、左メニューの「設定」にカーソルを合わせ、「AddQuicktag」をクリックします。以下の画像のように登録すると、投稿画面に「タグ囲み」ボタンが表示されます。囲みたい文字列を選択したあと「タグ囲み」ボタンを押すと、「<文字列>」と表示されます。



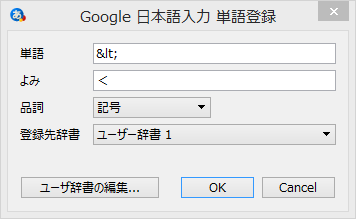
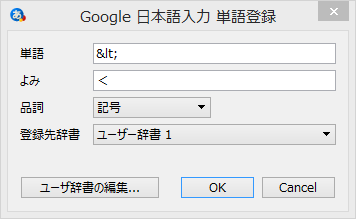
単語辞書は、お使いのPCのタスクトレイにあるIMEを右クリック⇒「単語登録」から行えます(Google日本語入力の場合で説明していますが、ほかのIMEを利用している場合でも大体同じだと思います)。



上の画像と同様に、「>」も「>」で登録しましょう。「<>」とまとめて登録しても良いかもしれませんね。
方法3 プラグインを使う



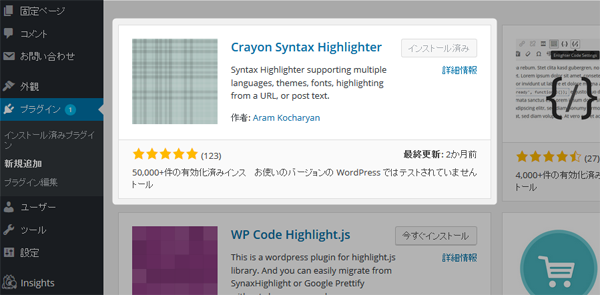
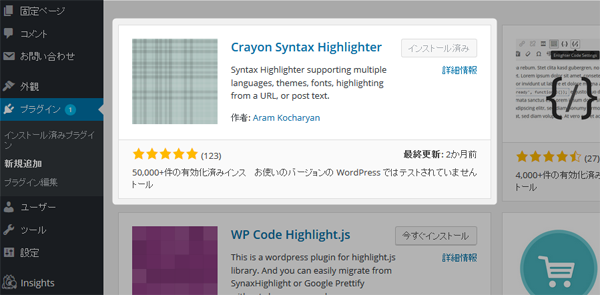
複数行に渡るHTMLタグを記事内でそのまま表示させたいときは、「Crayon Syntax Highlighter」というプラグインを使いましょう。
短いHTMLタグを表示させるには方法1か2で十分だと思いますが、Web系のブログを運営していて、タグについての記事を書くことが多い場合は導入しておくと重宝します。
おわりに
今回はWordPressの記事に文字としてHTMLタグを表示させる方法をご紹介しました。
文中でタグを表示させたい場合は、ビジュアルエディタでタグを入力するか、テキストエディタでタグの「<」「>」を「<」「>」に置き換えて入力するのが手っ取り早いです。長いタグを表示させたい場合は、プラグイン「Crayon Syntax Highlighter」を使いましょう。
それでは!
